Sie möchten in HubSpot eine Custom Property erstellen, die einem Lookup-Feld in Salesforce ähnelt? Dann steht Ihnen dafür leider aktuell keine Funktion über das Benutzerinterface von HubSpot zur Verfügung.
Allerdings bietet die HubSpot-API hier eine Möglichkeit, diese Art von Property dennoch zu generieren. Wir zeigen Ihnen in diesem Artikel schrittweise, wie das geht. LookUp-Property in HubSpot leicht gemacht!
Was ist eigentlich ein LookUp-Feld? Es handelt sich dabei um eine Property in Form eines Dropdowns, bei dem die auswählbaren Werte aber dynamisch aus den Datensätzen eines anderen Objektes bestehen.
Zum Beispiel könnte dies ein Feld an einer Company sein, in der aus allen Contacts in der Datenbank der oder die CEO des Unternehmens ausgewählt werden soll.
In unserem Beispiel generieren wir ein LookUp Feld namens "Best Friend" am Objekt Contact, in dem der User einen anderen Kontakt aussuchen kann, der eben jener beste Freund ist.
LookUp Feld in HubSpot anlegen
Schritt 1: Die HubSpot API
Über die Properties API von HubSpot ist es möglich, neue Properties direkt anzulegen. Hier stehen auch Funktionen zur Verfügung, die in der Benutzeroberfläche nicht zur Auswahl stehen. Namentlich sind das vor allem die Parameter external Options und referenced ObjectType.
Um ein LookUp-Feld zu erzeugen, ist es nötig, einen API Call an den Endpunkt /crm/v3/properties/{objectType} abzusetzen und dabei die notwendigen Parameter zu übergeben.
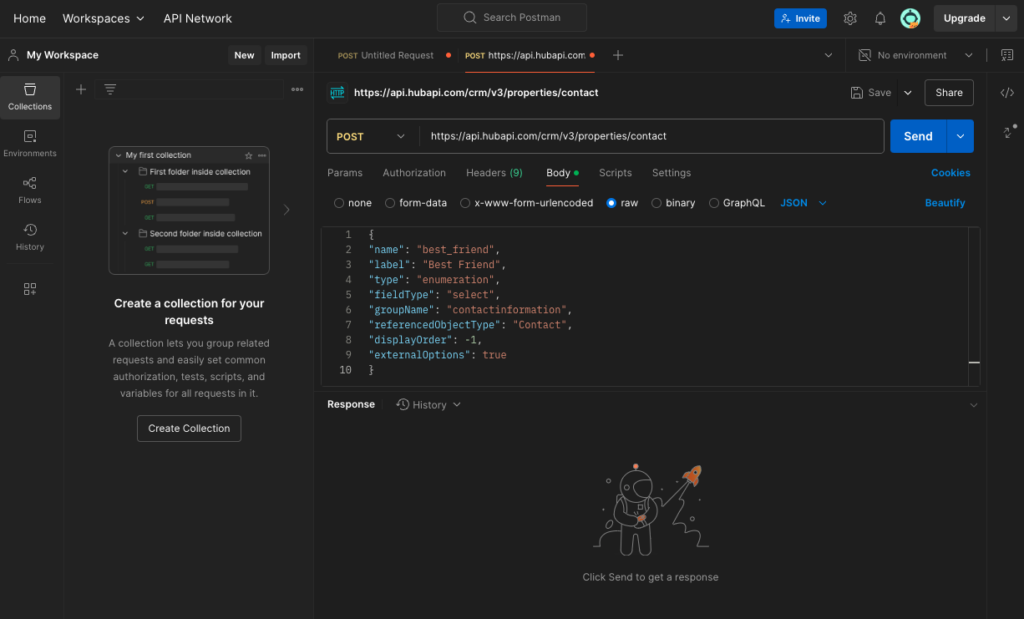
Eine einfache Möglichkeit, dies zu tun, ist Postman. Wir zeigen daher in diesem Artikel auch auf, wie es mit Postman gemacht wird.
Schritt 2: Die richtigen Parameter übergeben
Um das Lookup-Feld via API zu erzeugen, müssen Sie die korrekten Parameter übergeben. Für unser Beispiel sieht das JSON-Objekt so aus:
{
"name": "best_friend",
"label": "Best Friend",
"type": "enumeration",
"fieldType": "select",
"groupName": "contactinformation",
"referencedObjectType": "Contact",
"displayOrder": -1,
"externalOptions": true
}
Dabei bedeuten die Parameter folgendes:
name: interner Name des neuen Feldes
label: Im Benutzerinterface angezeigtes Label des Feldes
type: muss enumeration sein
fieldType: muss select sein, um ein DropDown zu erzeugen
groupName: ist der interne Name der Properties Group am entsprechenden Objekt
referencedObjectType: ist der Name des Objektes, dass die Werte stellt, die zur Auswahl stehen sollen. In unserem Beispiel ist es das Objekt Contact
displayOrder: definiert die Reihenfolge, in der das Feld im Backend angezeigt werden soll
externalOptions: muss auf true gesetzt sein, um als Auswahloptionen die Datensätze des referenzierten Objektes anzuzeigen
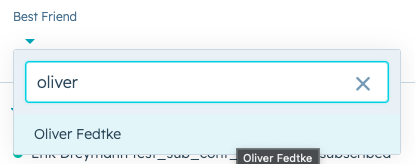
Wenn Sie diesen API-Call aufrufen, erzeugt HubSpot das entsprechende Feld, das danach am Objekt zur Verfügung steht und dann in etwa so aussieht:

Mit Postman arbeiten
Um die oben genannten Schritte mit Postman durchzuführen, gehen Sie wie folgt vor:
Schritt 1: Neuen API Request starten
Wenn Sie sich in Ihr Konto bei Postman einloggen, können Sie über den Button „New Request“ einen neuen API Request bearbeiten.
Schritt 2: API URL einfügen
In das Feld „Enter URL or paste text“ fügen Sie die Endpoint-URL der HubSpot Properties API ein: https://api.hubapi.com/crm/v3/properties/{objectType}
{objectType} ersetzen Sie dabei durch den Namen des Objektes, für das die Property angelegt werden soll. In unserem Beispiel wäre das contact.
Als Methode wählen Sie im Feld links daneben „POST“ aus.
Schritt 3: Autorisieren
Wenn Sie jetzt auf den Reiter „Authorization“ klicken, hat Postmaster bereits erkannt, dass Sie die HubSpot API ansprechen wollen und stellt Ihnen die Autorisierung mit einem Klick zur Verfügung. Scrollen Sie gegebenenfalls etwas herunter, bis Sie den Button „Authorize“ sehen.
Folgen Sie den Anweisungen, um Postmaster dazu zu berechtigen, Ihre API aufzurufen.
Schritt 4: Body definieren
Klicken Sie danach auf den Reiter „Body“. Wählen Sie die Option „raw“ und kopieren Sie den Code aus der Box weiter oben hinein.
Schritt 5: API-Call aufrufen
Zum Abschluss klicken Sie auf „Send“ und Postman führt den Aufruf durch. Bei Erfolg erhalten Sie einen entsprechenden Statuscode und die Property steht ab sofort in HubSpot zur Verfügung.

Lookup-Felder in HubSpot nutzen
Ein Lookup-Feld macht in HubSpot in bestimmten Anwendungsfällen Sinn, die Sie vorher genau definieren sollten. Mit den Associations und Association Labels stehen per se ähnliche Features zur Verfügung, die ähnliche Datenstrukturen abbilden können.
In manchen Fällen möchten Sie aber in einem Feld einen eindeutigen Wert haben, der sich auf Datensätze in einem Objekt bezieht. In diesem Fall ist ein Lookup-Feld sinnvoll.
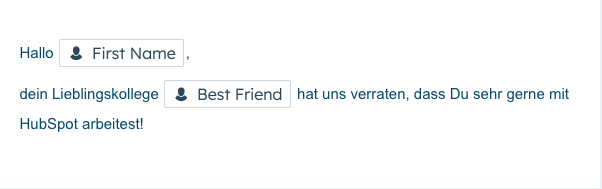
Sie können diese Felder dann wie andere Properties auch zur Personalisierung von z.B. E-Mails anwenden:

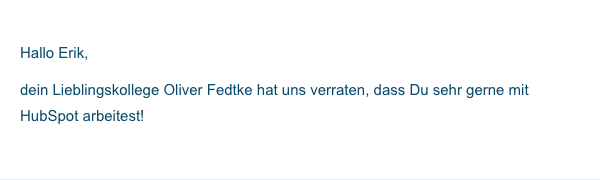
In der fertig gerenderten E-Mail sähe das Ergebnis dann so aus:

Im Prinzip ist das Anlegen eines Lookup-Feldes in HubSpot also möglich und mit dem richtigen Wissen auch gar nicht mal so schwer. Viel Erfolg!











